Gitlab Pages는 Github Pages와 똑같은 개념이다. 둘다 모두 정적 웹사이트를 호스팅할 수 있는 기능을 제공한다. 그것도 모두 무료로 사용이 가능하다. 그중에서도 Gitlab Pages를 이용하여 NuxtJS로 만든 정적 웹사이트를 호스팅하는 과정을 정리하여 보았다.

AWS EC2에서 Gitlab Pages로 이전 (NuxtJS)
NuxtJS로 개발하여 AWS EC2로 호스팅중인 서비스 하나가 있다. 사용량이 적은데다가 AWS에 도메인비용 + EC2 비용을 내기가 아까워서 무료로 호스팅할 수 있는 방법을 찾다보니 Github Pages와 Gitlab Pages 가 눈에 들어왔다. 백엔드 API만 없다면 충분히 이쪽으로 이전할 수 있을 것 같다는 생각이 들었다. 백엔드 API 달랑 하나 있던걸 없애고 프론트에서 직접 데이터를 제공하는 외부 API를 사용하도록 변경하였다. 이때 CORS 문제가 생기는데 JSONP를 이용하여 해결하였다. 그리고 Gitlab Pages로 이전할 수 있게 Nuxt에서 static mode 로 변경하고 Static Site Generate를 하였다.
Gitlab Pages
Gitlab Pages는 Gitlab 저장소로부터 정적 웹사이트를 퍼블리싱해주는 서비스이다. 프로젝트, 그룹, 계정단위의 Pages를 만들 수 있으며, 무료로 호스팅을 해준다. 뿐만 아니라 외부 도메인 및 SSL 인증서도 연결이 가능하다. Github Pages도 동일하다.
Gitlab Pages vs Github Pages
| Gitlab | Github | |
| 무료 | public / private repostiory 모두 가능 | public repository만 가능 |
| 유료 | private repository 가능 |
중요한 차이점이 하나 존재한다. Github를 알아보다가 Gitlab으로 바꾸게 된 이유인데, Github는 무료로 Pages 호스팅을 사용하려면 저장소를 Public으로 설정해야 한다. 그러면 내 소스코드를 모두가 볼 수 있게 된다.
하지만 Gitlab은 private 저장소도 무료로 Pages로 호스팅이 가능하다. 단순 블로그성 글만 있는 HTML 페이지라면 소스가 public으로 공개가 되도 상관이 없겠지만, 내가 만든 프로젝트는 소스를 완전히 공개하기에는 나름 노력을 들이고 진행중인 프로젝트라 private 저장소로 호스팅이 가능한 Gitlab을 선택할 수 밖에 없었다.
Gitlab Pages 만들기
자 이제 Nuxt 프로젝트를 Gitlab Pages로 호스팅하는 방법을 순서대로 보자.
1. NuxtJS 프로젝트 설정
// nuxt.config.js
export default {
target: 'static', // static site 호스팅을 위한 설정
generate: {
dir: 'public' // generate 한 결과물이 들어갈 폴더
}
}nuxt generate 명령어로 static site를 생성할 것이다. 이때 중요한게 생성되는 폴더명이 public 이어야 한다. 이것은 Gitlab Pages에서 public 폴더명을 사이트의 루트디렉토리로 사용하도록 고정되어있다.
2. Gitlab 저장소 생성
Gitlab에 저장소를 만든다. 저장소를 어디에 속하도록 만드느냐에 따라 어떠한 도메인으로 호스팅을 할지가 결정된다. Gitlab에는 계정에 속한 프로젝트를 생성할 수 있지만, Group를 만들어서 Group 하위로 프로젝트를 생성할 수도 있다. 그리고 Group 밑에 Subgroup까지도 생성할 수 있고, 이 Subgroup 하위로 프로젝트를 생성할 수 있다. 프로젝트를 어디에 어떻게 만드냐에 따라서 호스팅하는 도메인이 결정된다.
일단 기본적으로 Gitalb pages 도메인은 gitlab.io 이다. 그리고 아래와 같이 프로젝트에 따라 호스팅되는 도메인이 달라진다.
| Pages 타입 | 프로젝트명 | 사이트 URL |
| User Pages | username.gitlab.io | https://username.gitlab.io |
| Group Pages | groupname.gitlab.io | https://groupname.gitlab.io |
| User에 속한 프로젝트 | projectname | https://username.gitlab.io/projectname |
| Group에 속한 프로젝트 | projectname | https://groupname.gitlab.io/projectname |
| Subgroup에 속한 프로젝트 | subgroup/projectname | https://groupname.gitlab.io/subgroup/projectname |
내 프로젝트명은 archmap이다. 그래서 내가 원하는 건 최대한 짧게 archmap.gitlab.io로 접속할 수 있기를 원한다. 그럴려면 Group Pages 타입으로 만들어야 한다. 그래서 Archmap이라는 Group을 생성하고 이 Group밑으로 archmap.gitlab.io 이라는 프로젝트명으로 저장소를 생성하였다. 프로젝트명을 이렇게 도메인명으로 만들어야 된다. 이상하게 생각하지 말자.
Github 도 Group과 동일하게 Organization이라는 것이 존재한다.
* Group에 속한 프로젝트로 만들 경우 이슈
처음에 아무생각없이 다른 이름으로 만들었더니 호스팅되는 도메인이 mygroup.gitlab.io/archmap 이런식의 도메인으로 호스팅이 되었다. 도메인 뒤에 path가 한단계 더 붙게 된다. 이렇게 되면 문제가 페이지에서 링크를 사용할때의 path가 달라진다. 예를 들면 아래와 같이 스크립트 파일을 가져오는 부분이 있다면
<script src="/asset/a.js">| https://mygroup.gitlab.io/asset/a.js | 이렇게 가져옴 (에러 상황) |
| https://mygroup.gitlab.io/archmap/asset/a.js | 이렇게 되어야 된다. |
따라서 아래와 같이 경로를 바꾸어 주어야 한다.
<script src="/archmap/asset/a.js">
그렇다면 호스팅되는 프로젝트명의 path에 맞게 Nuxt 설정을 수정해주어야 한다. 아래와 같이 Nuxt의 base router를 설정하면 된다.
// nuxt.config.js
export default {
router: {
base: '/archmap/'
}
}Nuxt가 아니라 일반 HTML 형태로 소스를 만든다면 이런식으로 경로가 들어가는 부분을 모두 수정해주어야 한다는 것이 된다.
그래서 Group에 속한 프로젝트로 만든다면 이러한 path 설정에 대한 이슈를 염두해두고 작업해야 한다. 혹시나 똑같은 소스를 다른 도메인으로 변경한다면 이 base path를 변경하는 작업을 해야한다.
3. Pages 생성
Pages 생성은 간단하다. 저장소에 소스 파일 push를 완료하고 Pages를 생성만 하면 된다.
Project 로 들어가서 왼쪽 메뉴에 Settings → Pages 로 들어간다.
그러면 .gitlab-ci.yml을 만드는 화면이 나온다. 이 설정을 통해서 static 웹사이트를 배포하여 pages를 생성하게 된다.
4단계만 입력하면 된다. 왼쪽에서 필요한것만 입력하면 자동으로 오른쪽에 .gitlab-ci.yml 파일이 만들어진다.
각 단계마다 입력이 완료되면 Next 버튼을 누르면 된다.
▶ Step 1

- build image
빌드를 수행할 Docker 이미지명을 넣는다. 내 프로젝트는 NodeJS로 빌드해야되서 node:lts로 입력하였다.
- public 폴더 체크
빌드 파일이 들어갈 폴더명이 public인지 체크한다.
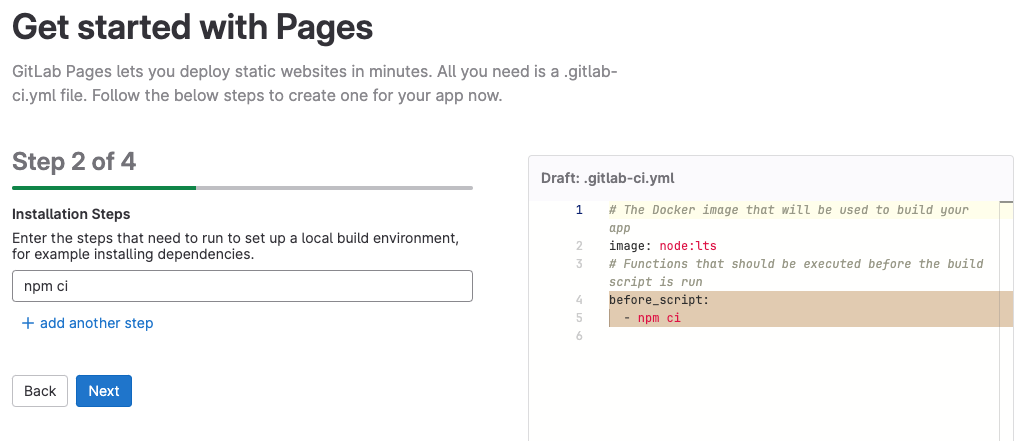
▶ Step 2

- Installation Steps
빌드 환경을 setup하기 위해 빌드작업 전에 수행해야할 명령을 입력한다. npm 의존성 모듈을 설치하기 위해 npm ci를 입력한다.
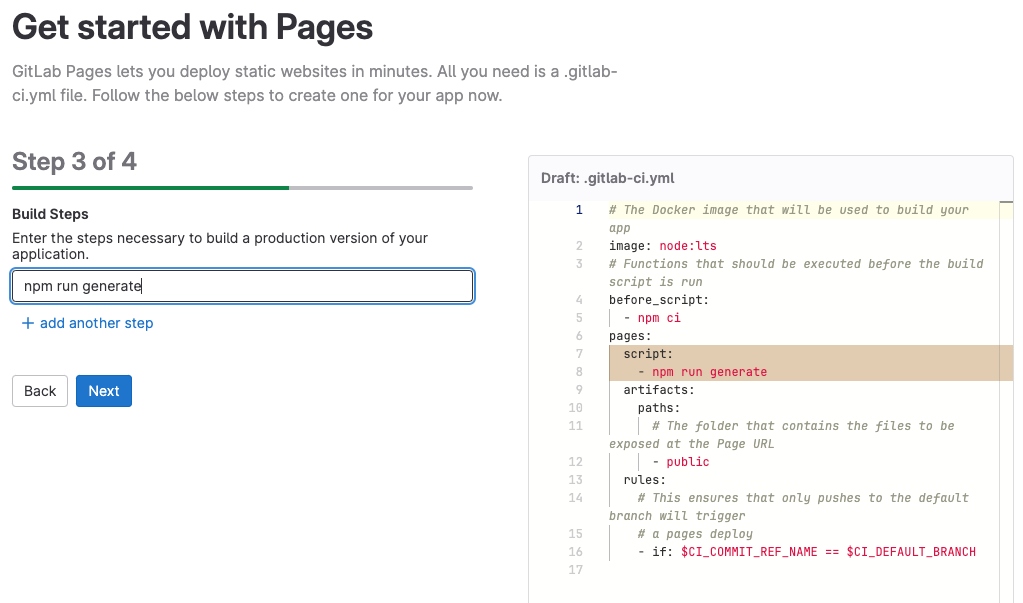
▶ Step 3

- Build Steps
빌드 명령어를 입력한다. Nuxt를 빌드하기 위해 npm run generate를 입력한다.
▶ Step 4

마지막으로 완성된 .gitlab-ci.yml 파일 내용을 확인하고 커밋메시지를 넣은후에 Commit 버튼을 누르면 된다.
CI/CD Pipelines 확인
메뉴 → CI/CD → Pipelines 을 클릭하여 파이프라인 페이지로 이동한다.
CI/CD 파이프라인을 확인해보면 빌드중인 것을 볼 수 있다.

파이프라인이 완료되면 빌드 및 배포가 완료된다.

배포까지 완료되고 다시 Settings → Pages로 돌아오면 아래와 같이 화면이 나온다. Pages가 생성이 되었으며 생성된 페이지의 도메인이 보인다.

- Force HTTPS
기본적으로 체크되어 있을 것이다. HTTP로 오는 요청을 HTTPS로 redirect 한다. 항상 HTTPS로만 접근하도록 강제하는 것이다.
- Use unique domain
체크하지 말자. 기억할 수 없는 긴 이름의 도메인이 생성된다. 남들이 기억하기 어렵게 하고싶다면 사용하면 될 거 같다.
- New Domain
외부의 도메인을 사용할 수 있다. 내가 별도로 구매한 도메인을 사용하고 싶다면 여기에서 추가해주면 된다.
변경사항이 있다면 Save changes를 누르면 된다.
그리고 이제 생성된 도메인으로 들어가면 내가 만든 페이지가 열리고 정상적으로 동작하는 걸 볼 수 있다.
4. Pages 공개
그런데 지금 생성한 Pages는 현재 프로젝트의 멤버만 볼 수 있다. 이것을 완전히 모두에게 공개하려면 설정을 바꾸어 줘야 한다. 블로그를 만든다거나 공개페이지를 만드는 거라면 이 설정은 꼭 빼먹지 말자. 안그러면 다른 사람은 이 페이지의 존재를 모르게 된다.
Settings → General → Visibility, project features, permissions 항목을 Expand 버튼을 눌러서 펼쳐라

그러면 중간쯤에 Pages 라는 항목이 있다. 이것을 Everyone으로 바꾸어야 모든 사람이 내가 만든 Pages에 접근 가능하다.

변경후에 아래쪽에 있는 Save changes 버튼을 누른다.
그럼 이제 정말 모든 것이 끝났다. 소스를 수정해서 원격저장소에 Push만 하면 Pipeline이 동작해서 gitlab pages 배포는 자동으로 이루어진다. 복잡해 보일 수 있으나 실제로 해보면 Gitlab에서의 설정은 금방 끝난다.
이렇게 무료로 정적 웹사이트를 호스팅할 수 있다는 것에 정말 감사하게 생각한다. 물론 백엔드 API가 필요한 서비스에서는 사용이 어렵겠지만, 나처럼 백엔드없이 브라우저 동작만으로 이루어지는 사이트가 있다면 이용해볼만하다고 생각한다.
아래는 내가 Gitlab Pages로 호스팅중인 웹사이트이다.
ArchMap
지도에서 선택한 영역의 지적도 데이터를 가져와서 CAD 파일로 다운받을 수 있습니다. 지도 버튼을 누르면 카카오맵 지도가 표시되고 지도 상단 중앙에 있는 도형 그리기 도구를 이용하여 영역
archmap.gitlab.io
'개발' 카테고리의 다른 글
| Nuxt SSR 상황에서 axios 요청에 쿠키 넘기기 (1) | 2023.04.27 |
|---|---|
| Javascript 터치 이벤트 Offset 구하기 (2) | 2023.04.23 |
| Nuxt.js SSR 모드 PM2 배포시 빌드 문제 (3) | 2023.04.13 |
| 자바스크립트 비동기 처리의 변화(callback, Promise, async/await) (0) | 2023.04.09 |
| Web Worker - 브라우저에서도 백그라운드 작업이 가능 (3) | 2023.04.08 |




댓글